قالب های فارسی وردپرس 12
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 12
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.۱۲ الگوی آنالیز شده و بدون محدودیت طراحی سایت (قسمت دوم)
مقالهی مرتبط:
در قسمت قبل به معرفی ۶ الگوی طراحی اول پرداختیم و در این قسمت قصد داریم ۶ الگوی طراحی بعدی را معرفی کنیم:
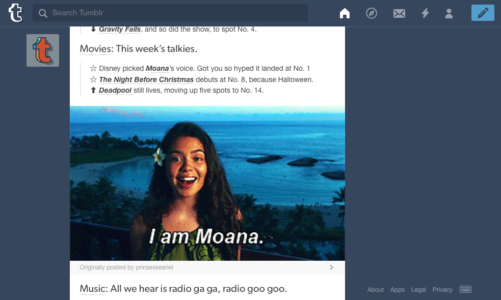
۶. الگوی اپلیکیشنهای وب تکصفحهای (Single-page Web Apps)



Tumblr

صورتمسئله
سیستمهای جهتیافته به «Multi page» بسیار پیچیده و غیر لازم هستند.
راهبرد
توسعه وبِ مدرن راه را برای سایتها و برنامههای وب تکصفحهای هموار کرده است. پیشرفت تکنولوژی و برتری مرور وب با موبایل (که در آنها اپلیکیشنهای تکصفحهای کاربردیتر هستند) باعث ایجاد این الگو شده است که کارکردهای وب را بهبود میبخشد.
با استفاده از «ایجکس» اپلیکیشنهای وب تکصفحهای بهصورت غیر همزمان بارگذاری میشوند و قادرند چندین فعالیت را درون یک صفحه ترکیب کنند. این الگو همچنین برای سایتهای غیر اپلیکیشن مطلوب است که در پیجهای شخصی، صفحه اصلی را برای رفع نیازها برش میدهد.
بهعنوان مثال، جیمیل که اجازهی خواندن و نوشتن ایمیل و چت کردن در یک صفحه را میدهد و حتی ایمیلها را در دستهبندیهای مجزا سازماندهی میکند، از یک سایت Multi page تقلید میکند. همچنین اِسپاتیفای با امکان پخش موسیقی بهصورت بی وقفه در زمان بارگذاری صفحات، هنگامی که کاربر موسیقی دیگری را مرور میکند، عملکردی چندگانه دارد.
نکات
- مانند جیمیل و توییتر برای هر دیدگاه یک URL یکتا ایجاد کنید. با توجه به اینکه محتوا بهصورت پویا با استفاده از جاوا اسکریپت بارگذاری میشود، URL-ها به توجه خاصی نیاز دارند. URL-های یکتا کلیدهای بازگشت مرورگر را فعال میکنند.
- از خاصیت چسبندگی بای کاهش تخریب استفاده کنید، حتی در یک منوی سرآیند.
- برای اینکه بهموقع با ایدههای پیمایشی سروکار داشته باشید، تکنیکهای فصل ۴ Web UI Patterns 2016 را اعمال کنید.
۷. الگوی F
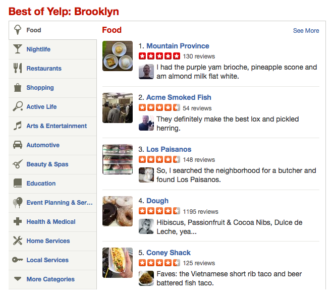
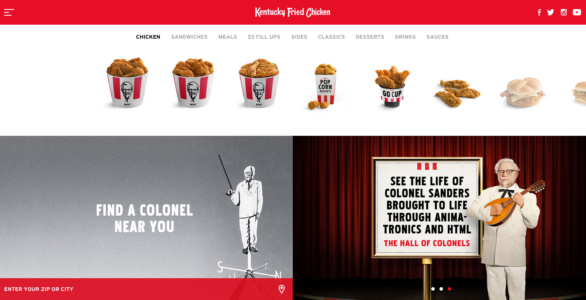
Yelp

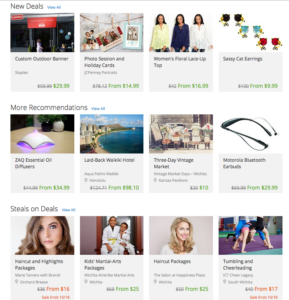
Groupon

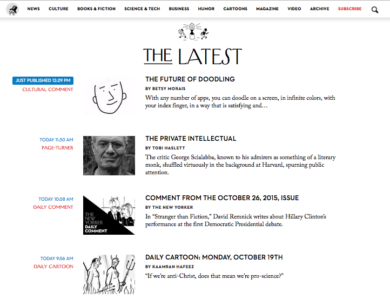
The New Yorker

صورتمسئله
کاربران در مرور سایتهای سنگین متنی دچار مشکل هستند.
راهبرد
اگر محتوای زیادی وجود دارد (بهخصوص متن)، کاربران با الگوی F تعامل بهتری دارند؛ چون این الگو از روند خواندن که مردم بهصورت طبیعی دنبال میکنند تقلید میکند. این الگو برای خواندن و نوشتن از چپ به راست مطرح شده است؛ ولی میتوان آن را برای خواندن و نوشتن از راست به چپ تعمیم داد.
گروه نیلسن نورمن توضیح میدهد چگونه مطالعهی ردیابی چشم نشان داد که از دید کاربران (در خواندن چپ به راست) معمولا بلوکهای سنگین محتوا در یک الگوی شبیه حروف F یا E به نظر میرسند. چشمان ما از گوشه بالای سمت راست بهصورت افقی بررسی میکند و بعد به خط بعد میرود و این کار را تاجایی انجام میدهد که مورد علاقهمندی خود را پیدا کند.
بهعنوان مثال، اگر کاربر یک بلاگ را بررسی میکند، به خط اول یک پاراگراف برای رسیدن به کلمات کلیدی یا سنجشِ مفهوم نگاه میکند و اگر آن چیزی نباشد که او میخواهد به پاراگراف بعدی مراجعه میکند.
زمانیکه محتوای زیادی وجود دارد، الگوی F آنها را در سطرهای افقی و در بالای همدیگر سازماندهی میکند. این کار مسیری به وجود میآورد که چشم کاربران بهصورت طبیعی دنبال میکند و به طراح بر آنچه بازدید میشود کنترل بیشتری میدهد.
به این ترتیب که:
- کاربران وبسایت ابتدا محتوا را با حرکت چشمان خود بهصورت افقی، میخوانند که معمولا در بالای بخش محتوای وبسایت است و این حرکت قسمت اولیه شکل F را رسم میکند.
- سپس، توجه کاربران وبسایت به اندکی پایینتر صفحه معطوف میشود و حرکت افقی دیگری نیز در محتوای وبسایت اجرا میکنند که کوتاهتر از حرکت افقی قبلی است.
- در نهایت، کاربران محتوای وبسایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین میخوانند که این حرکت گاهی با سرعت پایین و گاهی با سرعت بالا انجام میپذیرد.
مفهوم الگوی F در طراحی وبسایت ها بسیار واضح و نشاندهنده اهمیت پیروی از دستورالعملهای نوشتن محتوا برای طراحی سایت است:
- کاربران متنهای موجود در طراحی سایت شما را بهصورت کلمه به کلمه نمیخوانند. اینکه کاربری بخواهد بهطور جامع متن وبسایتتان را بخواند، بسیار بهندرت اتفاق میافتد؛ مخصوصا کاربرانی که برای بار اول به وبسایت شما مراجعه میکنند. شاید افرادی باشند که بیشتر محتوای وبسایت را مطالعه کنند، اما تعداد آنها بسیار کم است.
- دو پاراگراف اول وبسایتتان باید مهمترین موارد را بیان کند. احتمال بیشتری وجود دارد که کاربران، قسمتهای اولیه صفحه وبسایت را تماشا کنند و محتوای آن ها را بخوانند. از این رو سعی کنید مطالب مهم را در این بخش قرار دهید.
- از زیرفصلها، پاراگرافها و لیستهای شمارهدار برای بیان کردن اطلاعات مهم استفاده کنید. این موارد بسیار مورد توجه کاربران وبسایت است و به شکلدهی الگوی F بسیار کمک میکند.
بهعنوان مثال، سایت یِلپ از ستونی عمودی که بهطور کامل تراز شده است استفاده میکند تا نقطه شروعی برای کاربران فراهم کند. وقتی کاربر یک موضوع یا تصویر جالب پیدا میکند، چشم او بهصورت افقی برای اطلاعات بیشتر جستجو میکند. اگر آیتم ستون عمودی مورد توجه او قرار نگیرد، به سطر بعد میرود تا به آیتم جذابی برسد.
نکات
- مهمترین محتواب مانند CTA-ها را در سمت چپ و راست قرار دهید؛ درست در جایی که کاربر جستجوی افقی خود را شروع میکند و پایان میدهد. این مکث زودگذر همانطور که او به سطر بعد میروند، فرصت کوتاهی میدهد که توجه کند.
- پاراگراف جدید را با کلمات کلیدی جذاب شروع کنید. علاوه بر این، سعی کنید کلیدواژهها را در متن برجسته کنید؛ زیرا به هر حال کاربران به دنبال آنها هستند.
- دو سطر اول بیشترین اهمیت را دارند. در صورتی که کاربران چیزی را که می خواهند در سایت پیدا نکنند ممکن است آن را ترک کنند.
- از ستون سمت راست برای نشان دادن محتوای وابسته، اما غیر مرتبط و یا بهعنوان یک ابزار جستجو استفاده کنید. این ناحیه دیده میشود؛ اما به دور از فرآیند بررسی قرار می گیرد.
۸. الگوی Z



صورتمسئله
هر سایت یک موضوع مورد بحث مشخص یا «call to action» دارد که کاربران با آن تعاملی ندارند.
راهبرد
الگوی Z، همانند الگوی F، از روشهای بررسی طبیعی کاربر تقلید میکند. با این وجود الگوی Z برای سایتهایی با هدف منحصربهفرد و محتوای کمتر مناسبتر است و الگوی F برای سایتهای با محتوای سنگین. الگوی Z کاربران را در میان چندین صفحه وب بازشده بهتر راهنمایی میکند. این الگو برای هدایت توجه کاربر به نقاط مشخص، با استفاده از تصاویر و متنها وCTA-ها در بهترین مکانها، بسیار مناسب است.
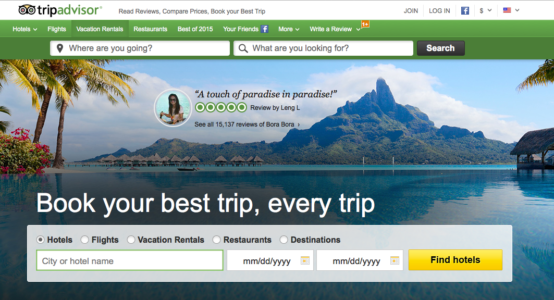
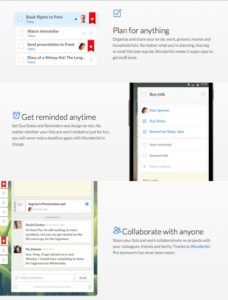
کاربران در خواندن از چپ به راست، از گوشه بالا سمت راست شروع میکنند. در عین حال که چشم کاربر مسقیم در جهت پایین حرکت میکند، در میانهها اندکی منحرف میشود و باید در انتهای گوشه سمت چپ یا در نزدیکی آن، دوباره از ابتدا شروع کند. شما میتوانید با قرار دادن تصویری بیانکننده (تریپادوایزِر) یا قرار دادن تصاویر و متن بهصورت زیگزاگ (وُندِرلیست) این الگو را تقویت کنید.
نکات
- CTA-ها را در انتهای خط قرار بدهید؛ زیرا کاربر در انتهای خط قبل، از حرکت به سمت پایین اندکی مکث میکند.
- CTA-هایی که مهمتر هستند در بالاترین نقطه قرار بدهید؛ چون سطر بالا قابلدیدتر است.
- الگوی Z میتواند بارها و بارها در یک سایت تکرار شود؛ بنابراین کاربر ریتمی را توسعه میدهد که او را در آنجا نگه دارد.
۹. الگوی متقارن افقی (Horizontal Symmetry)

صورتمسئله
یک سایت شامل بسیاری از الگوهای دیداری تکراری است که باید بهصورت شفاف سازماندهی شوند.
راهبرد
در یک پدیده دیداری در طبیعت، تقارن بهطور کلی بهعنوان معیار زیبایی در نظر گرفته میشود و حس نظم و ساختار و حتی اعتماد ایجاد میکند.
با توجه به اینکه تماشای تصاویر متقارن لذتبخش است، احتمالا این تصاویر ارتباطات عاطفی با کاربران ایجاد میکنند که باعث لذت بردن از سایت، نحوهی شناسایی نام تجاری و به خاطر آوردن آن درآینده میشود.
نکات
- برای کسب اطلاعات بیشتر در مورد توازن دیداری، مقاله اِسمَشینگ مَگزین را بخوانید.
- تقارن از طریق پسزمینه هنری زیبا، فضایی از ظرافت و پیچیدگی به ظاهر سایت اضافه میکند.
۱۰. الگوی متقارن مایل به افقی (Approximate Horizontal Symmetry)


صورتمسئله
تقارن افقی، برای سایت خیلی ساختار یافته است.
راهبرد
تقارن تقریبی موجود در الگوی تقارن مایل به افقی، بیشتر مزایای تقارن را که قابلیتهای حیاتی برای سایت دارند با افزودن ابعاد جزئی نامتقارن به یک تصویر متقارن حفظ میکند.
نتیجهی این الگو تحریککنندهتر است؛ هرچند سایت مقدار کمی از ساختار را از دست میدهد. اما این اختلال دیداری، میتواند به نفع شما باشد.
نکات
- برای جلب توجه بیشتر، خطوط مهمِ متن، تصاویر یا فراخوان به عملها (CTA) را در قسمتهایی قرار دهید که این تقارن را بر هم بزنند.
- یک مسیر کوتاه در این الگو بسیار طول میکشد. حتی تغییر یک تصویر متقارن هم اندکی کشش دیداری ایجاد میکند. به همین ترتیب، تنها با قرار دادن یک نوار جانبی در یک طراحی متوازن، میتوانید در آن عدم تقارن ایجاد کنید. عناصر ازهمگسیخته را با احتیاط اضافه کنید؛ در غیر این صورت باید ریسک در هم ریختگی کامل دیداری را بپذیرید.
چگونه در فیسبوک از اشتراکگذاری اطلاعات با شخص ثالث جلوگیری کنیم؟
رسوایی اخیر کمبریج آنالیتیکا، درز اطلاعاتی نبود. همهی اطلاعات تحت قوانین استفاده از فیسبوکجمع آوری شده بودند. چگونه از اطلاعات خود در برابر چنین اتفاقاتی محافظت کنید؟
مقالههای مرتبط:
مشکل حقیقی در اینجا پلتفرم فیسبوک است. کاربران فیسبوک با وارد شدن به اپلیکیشن کوییز آنالیتیکا کمبریج، با تمایل خود (شاید ناخواسته) اطلاعات خود و دوستانشان را تسلیم شخص ثالث(کمبریج آنالیتیکا) میکردند. حال، اگر نمیخواهید حساب کاربری فیسبوک خود را حذف کنید، لازم است که میزان اطلاعاتی که اشخاص ثالث میتوانند از طریق api فیسبوک به آن دسترسی داشته باشند، مشخص کنید.
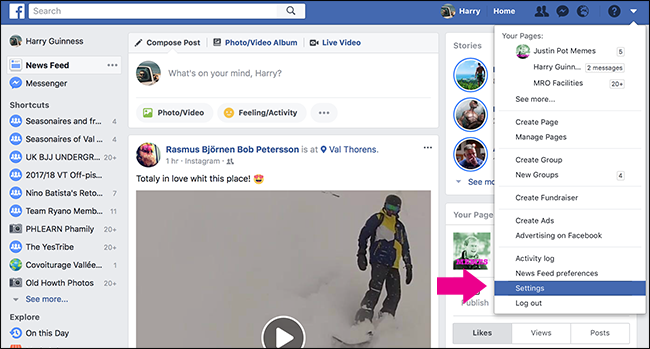
به صفحه فیسبوک خود بروید و روی فلش رو به پایین در سمت راست بالای صفحه کلیک کنید و سپس گزینهی «تنظیمات» (Settings) را انتخاب کنید.

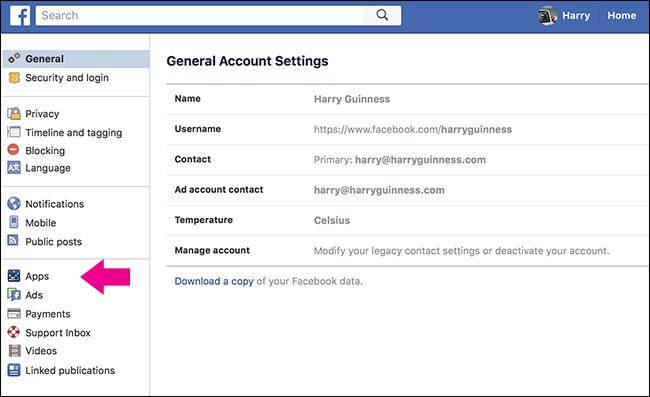
در قسمت سمت چپ، به دستهبندی «اپلیکیشنها» (apps) وارد شوید.

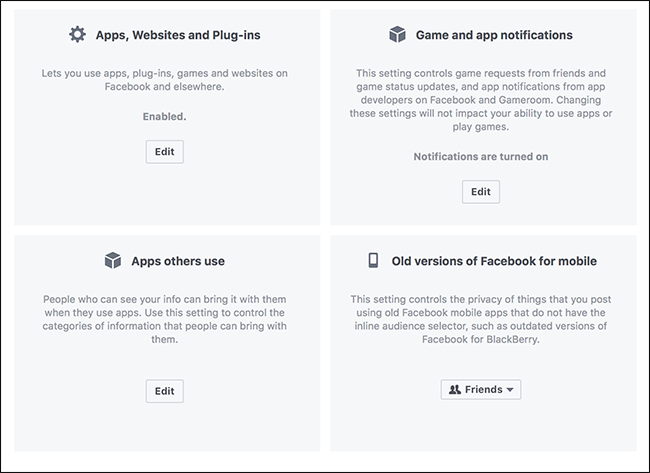
از بین چهار گزینهی موجود، دو گزینه مدنظر ما است: اپلیکیشنها، وب سایتها و پلاگ اینز (Apps,websites and Plug-Ins) و «اپلیکیشنهای مورد استفاده دیگران» (Apps Others Use).

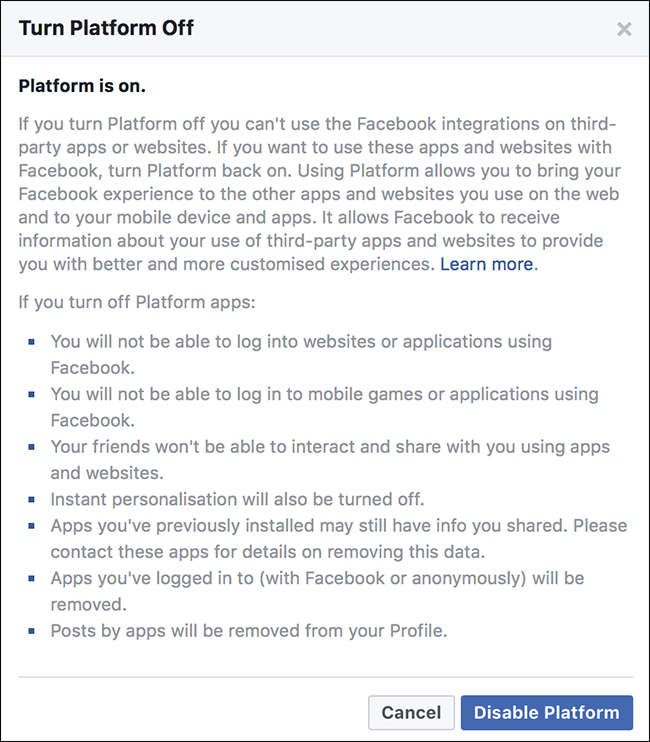
شما از طریق قسمت اپلیکیشنها، وب سایتها و پلاگ اینز (Apps, Websites and Plug-Ins) میتوانید استفاده از فیسبوک برای اپلیکیشنهای شخص ثالث را به صورت کلی کنترل کنید. شما میتوانید این قابلیت را فعال یا غیرفعال کنید. بدین منظور، روی «ویرایش» (Edit) کلیک کرده و گزینهی «غیرفعال سازی پلتفرم» (Disable Platform) را انتخاب کنید.

مشکل اینجاست که بسیاری از وبسایتها و سرویسها از فیسبوک برای تایید لاگینها استفاده میکنند. اگر شما این قابلیت را کلا غیرفعال کنید، نمیتوانید وارد برخی حسابهای خود، مثلا حساب اسپاتیفای خود شوید. اگر در مورد عدم دسترسی اشخاص ثالث به اطلاعات حساب خود، جدی هستید، این گزینه را غیرفعال کنید. در غیر این صورت، دقت کنید که اطلاعات فیسبوک خود را به چه اپلیکیشنهایی میدهید و اگر اپلیکیشنی در لیست وجود دارد که از آن استفاده نمیکنید، آن را حذف کنید.
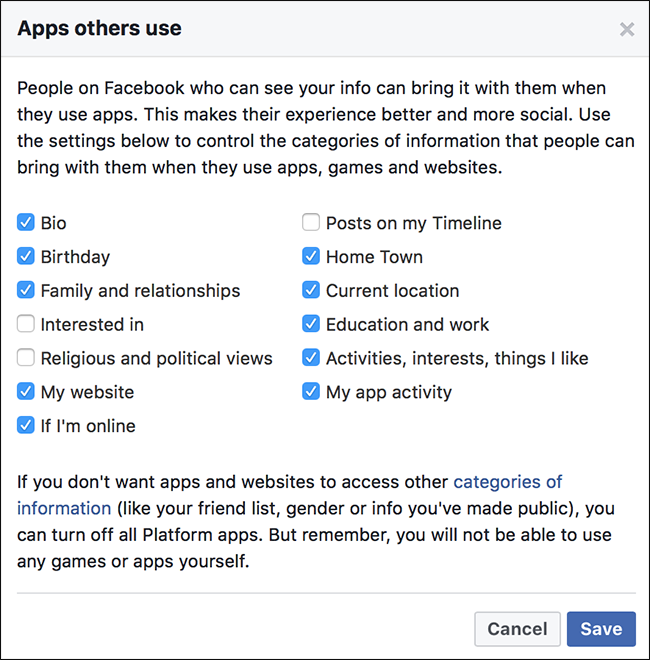
گزینهی بهتری نیز وجود دارد. اگر دوستانتان از اپلیکیشنهای شخص ثالث استفاده کنند، آن اپلیکیشنها میتوانند به اطلاعات شما هم دسترسی داشته باشند. شما میتوانید این اطلاعات را محدود کنید. برای این کار، روی گزینهی «ویرایش» (Edit) در قسمت «اپلیکیشنهای مورد استفاده دیگران» (Apps Others Use) کلیک کنید.

این چک باکسها مشخص میکنند که وقتی دوستان شما از یک اپلیکیشن شخص ثالث استفاده میکنند، آن اپلیکیشنها به کدام یک از اطلاعات شما دسترسی خواهند داشت. به عنوان مثال، تصویر بالا را در نظر بگیرید. اگر یکی از دوستان شما وارد کوییز کذایی کمبریج آنالیتیکا شود، آن گاه این شخص ثالث به بیوگرافی، تاریخ تولد، خانواده و روابط، شهر محل تولد، محل زندگی، آموزش و شغل، فعالیتها، علایق، وبسایت فعالیت اپ و آنلاین یا آفلاین بودن شما دسترسی خواهد داشت. این حجم از اطلاعات، سرسامآور است.
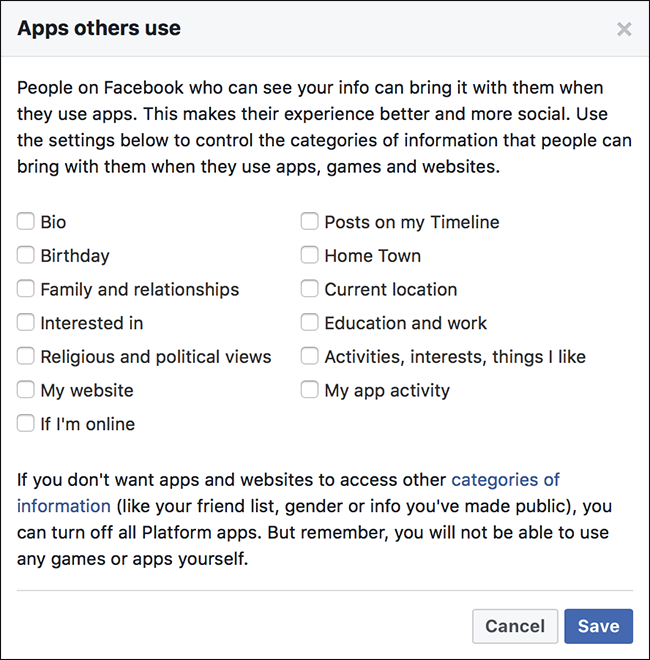
برای آن که از به اشتراکگذاری این اطلاعات به صورت سهوی توسط دوستانتان، جلوگیری کنید، همه گزینهها را غیر فعال کرده و سپس روی «ذخیره» (Save) کلیک کنید.

حال، تا زمانی که مراقب باشید از چه اپلیکیشنهایی استفاده میکنید، اشخاص ثالث به اطلاعات شما دسترسی نخواهند داشت. اگر آنها تاکنون به اطلاعات شما دست یافته اند، نمیتوانید کاری کنید؛ اما با بهکار گیری راهکارهای بالا، میتوانید از مشکلاتی که در آینده رخ دهد، جلوگیری کنید.
آیا فیسبوک از گوگل ترسناکتر است؟
مقالهی مرتبط:
مارک زاکربرگ، بنیانگذار و مدیر عامل فیسبوک، اخیرا پذیرفت که شرکت تحت مدیریتش از سرقت اطلاعات بیش از ۵۰ میلیون کاربر این شبکهی اجتماعی در سال ۲۰۱۵ توسط کمبریج آنالیتیکا اطلاع داشته است. کمبریج آنالیتیکا یک شرکت تحلیل کلانداده است که با کمپین تبلیغاتی دونالد ترامپ، رئیس جمهور کنونی ایالات متحدهی آمریکا همکاری داشته.
زاکربرگ در یک پست در فیسبوک گفت:
این نقض اعتماد بود و ما باید آن را رفع کنیم.
اما این تنها چیزی نیست که فیسبوک باید آن را رفع کند. فرانسیس شولِت، مهندس نرمافزار هوش مصنوعی و یادگیری ماشین در دیپ مایند گوگل، در یک توییت اعلام کرد: «تنها مشکل فیسبوک از دست دادن حریم امن کاربران نیست. حقیقت این است که فیسبوک میتواند بهعنوان چشم و گوش وابسته به حکومت به کار برود. به نظر من مسئله نگرانکنندهتر، استفاده از اطلاعات دیجیتال ازدسترفته بهعنوان یک بردار کنترل روانشناختی است.»
او در یک توییت که هزاران بار به اشتراک گذاشته شد، بر این نکته تأکید کرده است. حتی گلن گرینوالد، کارشناس حوزهی امنیت و نویسندهی The Intercept نیز با بازنشر توییت شولت، آن را نقطهنظری درخور دانست. گلن رینوالد از جملهی بزرگترین و شناختهشدهترین کارشناسان و خبرنگاران حوزهی امنیت است که در افشای اطلاعات ادوارد اسنودن نیز حضور فعالی داشت و جزو معدود خبرنگارانی بود که در هتلی که افشاگریها برای اولین بار در هنگکنگ اتفاق افتاد، در کنار اسنودن حضور داشت. گرینوالد علاوه بر اینکه توییت شولت را بسیار تحسین و آن را تصدیق کرده، نقطهنظر خود را نیز به آن اضافه کرده است. گرینوالد در این خصوص گفته:
به یاد یاد داشته باشید که گوگل نیز یک استثمارگر هوش مصنوعی با کمترین شفافیت و نظارت عمومی است.
البته شولت در رابطه با نقطهنظر گرینوالد موضعگیری کرده و مخالفت خود را بهروشنی اظهار داشته است. وی گفت: «این نوع تفکر و شبیهسازی دو شرکت اصلا منطقی و مبتنی بر تفکر نیست. فقط به این دلیل که دو مورد شباهتهای ظاهری به هم دارند (هر دو تکنولوژی و شرکتهای بزرگی هستند) به این معنی نیست که آنها برابر هستند. چرا؟ به فید خبری فیسبوک دقت کنید... اگر فیسبوک تصمیم بگیرد، میتواند همهی اخبار واقعی یا دروغین که شما دیدهاید، بهروزرسانی وضعیتهای سیاستمدارانی که دیدهاید و همهی کسانی که شما را دیدهاند، در طول چند سال به دست بیاورد. بنابراین فیسبوک باورهای سیاسی و نقطه نگرش شما را تحت کنترل دارد.
فیل منچر، استاد علوم کامپیوتر و فناوری اطلاعات در دانشگاه ایندیانا، در رابطه با کارش که تحقیق روی اخبار غیر واقعی است، گفت الگوریتمهای بهکاررفته در پلتفرم شبکههای اجتماعی مانند فیسبوک تصمیمگیری ما را به سمت آشکار و عیان کردن بیش از پیش تعصبات اجتماعی-شناختی میبرد؛ البته موتورهای جستجو مثل گوگل، بهطور کامل در این زمینه بیگناه نیستند.
مقالههای مرتبط:
نقطهنظر فیل منچر در رابطه با تغییر قالب مشاهدهی اخبار و در نتیجه تغییر تأثیرگذاری اخبار بسیار جالب توجه است. به عقیدهی منچز، سوگیری الگوریتمیک به جانبداری اجتماعی-شناختی منجر میشود که از جملهی آن میتوان به تعصب تأیید (نوع تفکر که طی آن، کاربر در پی یافتن شواهدی برای تأیید باور خود است) اشاره کرد که به نوبهی خود به این الگوریتم دامن میزند. برای مثال، مردم پیش از این اخبار شبانهی تلویزیون را تماشا میکردند یا مقالههای محلی را میخواندند؛ حال تغییر قالب مشاهدهی اخبار باعث شده است کاربران بهجای استفاده از رسانههایی نظیر تلویزیون و نشریات، به سمت شبکههای اجتماعی سوق پیدا کنند و آسیبپذیرتر شوند. برای مثال شبکههای اجتماعی و موتورهای جستجو تلاش میکنند که پیشبینی کنند چه مطلبی برای چه کسانی میتواند جذاب باشد. الگوریتمهای رتبهبندی از محبوبیت بهعنوان یکی از عناصر فرمول خود استفاده میکنند. بیشتر افراد در گروه شما با یک قطعه خبری دروغین ارتباط برقرار میکنند و به آن جذب میشوند؛ بنابراین افرادی شبیه شما آن را مشاهده میکنند. شبکه اجتماعی میتواند بهعنوان یک تقویتکننده عمل کند؛ زیرا افراد نزدیک به شما عقایدی مشابه شما دارند، و بیشتر آنها احتمالا از طریق نوع خاصی از اخبار دروغین مورد فریب قرار میگیرند و این به معنی تمایل بیشتر شما به مشاهدهی آنها است.
شولت در رابطه با جدا کردن عملکرد فیسبوک از گوگل اضافه میکند: «تنها یک شرکت وجود دارد که از الگوریتمهای غیر شفاف فید خبری استفاده کرده و در رسواییهای انتخاباتی نقش داشته و بارها و بارها نشان داده است که رهبر آن از نظر اخلاقی وضعیت مناسبی ندارد. اساسا هیچ یک از رفتارهای گفتهشده نه در گوگل، نه آمازون و نه اپل قابل مشاهده نیست. هرچند توییتر شانس زیادی برای مشاهده شدن چنین رفتارهایی دارد؛، اما نمیتوان بهصورت کامل چنین شواهدی را در آن مشاهده کرد.»
سؤل مهم، چرایی استفاده از هوش مصنوعی توسط فیسبوک است. چرا فیسبوک از هوش مصنوعی استفاده میکند؟ برای ایجاد فید خبری؟
این مسئله شولت را شگفتزده میکند. او در این رابطه میگوید:
شخصا من از این موضوع بسیار هراس دارم. اگر شما در زمینه هوش مصنوعی فعالیت میکنید، لطفا از آنها حمایت نکنید. بازیهای آنها را دنبال نکنید. در اکوسیستم تحقیقاتی آنها شرکت نکنید. لطفا کمی اخلاق داشته باشید.
مارک زاکربرگ در روز چهارشنبه ۲۱ مارس ۲۰۱۸ در گفتگویی با CNN اظهار کرد که خوشحال خواهد شد برای کنگره با مدرک ثابت کند که در فیسبوک اتفاقات مثبتی رخ خواهد داد. وی همچنین گفت امیدوار است خطاها و اشتباهات ناشی از رسوایی کمبریج آنالیتیکا را برطرف کند. او نوشت:
من فیسبوک را تأسیس کردم و در پایان، مسئول آنچه در این پلتفرم رخ خواهد داد، من هستم.
ردپرس چیست؟ معرفی و بررسی کامل wordpress
وردپرس یک سیستم مدیریت محتوا برای سایتها و وبلاگ هاست برای محتوای آموزشی ، تجاری ، علمی و… وانگهی قابلیت برپایی سایتهای اجتماعی با افزونه های نیرومند همچون buddypress . برپایی مجلس با افزونه bbpress ، و… را داراست و بدست مایاسکیوال پشتیبانی وردپرس میشود.این سیستم کاملاً مجانی و متن باز است.
وردپرس در ادامه راه پروژهٔ کامیاب b۲ است که در سنه ۲۰۰۳ شکل گرفت. اسم وردپرس را کریستیان اِسلِک، همنشین مت مولنوگ (توسعهدهندهٔ اصلی وردپرس) پیش نهاد و متعلق به روز وردپرسبا سرعت و پیشرفتی قابل ملاحظه تبدیل به سرشناس ترین و پرکاربردترین آلت ساخت وبلاگ بر روی هاست شده است.
امروزه نیمی از وبسایت ها و یا بیشتر از سیستم مدیریت محتوای وردپرس جهت طراحی سایت وردپرس و طراحی قالب وردپرس خویش کاربرد میکنند .
هرچند وردپرس سیستم مدیریت محتوای شناخته شده ای است، ولی خیلی از کسان با طراحی وب سایت با وردپرس آشنا نیستند و برای مدیریت یک وبسایت حتما احتیاج به یک پشتیبان وردپرس خواهند بود البته خیلی از این افراد هم به چهره غیرمستقیم با این سیستم مدیریت درونمایه آشنا می شوند،به طور مثال افرادی که از سرویس های وبلاگ نویسی Bloghaa یا wordpress.com یا هزاران سرویس تارنگار نویسی مبتنی بر وردپرس بهرهگیری می کنند.
وردپرس بر بنیاد گزارش پژوهشگاه سیستم های مدیریت درونمایه به عنوان دوست داشتنی ترین سیستم تارنگار نویسی و مدریت محتوای عالم در سنه ۲۰۰۹ گزینش شد. ورد پرس به عنوان سیستمی انعطاف پذیر می تواند برای ساخت سایت های تجاری ، پروژه های دسته جمعی ، دانشگاهها ،مراکز تفریحی ، و تارنگار های شخصی یا گروهی مورد بهرهگیری قرار گیرد.هسته ورد پرس از Php وMysql استفاده می کند و در وب سرور هایی همانند Apache و IIS قابل اجرا است.
به طور کلی وردپرس یک نرم اسباب تحت وب متن مفتوح (open source) می باشد که در بخش ی سیستم های مدیریت محتوا یا همان CMS ها که مخفف (Content Management System) می باشند، قرار میگیرد. از آنجا که سیستم وردپرس رایگان است، هر کاربری می تواند فایل های مربوطه ی آن را دانلود کرده و باره بهرهگیری قرار دهد. البته بدیهی است که وردپرس بخشی از نیازهای کاربران را برآورده می کند اما برای شخصی سازی و برآورده ساختن سایر نیازها، به متخصصینی بیچارگی است که تغییرات لازم را ایجاد کرده و یا دیگر امکانات و آلت مورد بیچارگی کاربران را فراهم نمایند.
پوسته ی وردپرس
پوسته ی وردپرس یا همان WordPress Theme، کارهای مختلفی را انجام می دهد که واضح ترین و رایج ترین آن ها، تعیین آرایش قرار اخذ عناصر مختلف صفحات وب در کنار یکدیگر می باشد. البته کسانی که به صورت فنی باوردپرس آشنایی داشته باشند، می دانند که مسائل زیاد دیگری نیز وجود دارد که با به کارگیری آن ها می توان از قابلیت انعطاف پذیری مناسبی که در وردپرس وجود دارد، بهرهگیری کرد.
وردپرس و موتورهای جستجو
به طور کلی وردپرس به نوع ای ساخته شده است که از محبوبیت نکویی نزد موتورهای جستجو برخوردار است اما هرگز نباید فراموش کرد که توجه به سئو یا همان بهینه سازی وب سایت برای موتورهای جستجو(SEO -> Search Engine Optimization) زیاد حائز اهمیت بوده و پیشنهاد ی اکید ما به کسانی که هدف استفاده از وردپرس را برای وب سایت خودشان دارند، این است که اگر افزایش میزان بازدیدها از طریق موتورهای جستجو برایتان اهمیت دارد، حتما کار طراحی پوسته ی خودتان را به کسانی بسپارید که اطلاعات احسان از سئو دارند.
معرفی استارتاپ های برتر فعال در صنعت مبلمان
تکنولوژی دچار تحول شده است. این روزها اغلب مردم دنبال کالاهای متنوع و باکیفیت هستند واستارتاپهای زیادی برای رسیدگی به این نیاز مردم شکل گرفتهاند. استارتاپهایی که قطعات مبلمان را جداگانه به فروش میرسانند تا مشتری بر اساس سلیقهی شخصی مبلمان مورد علاقهی خود را سفارش دهد.
اگرچه درآمد استارتاپها از فروش مبلمان و کاناپه حتی به ۲۰۰ میلیون دلار در سال نیز رسیده، اما یکی از بزرگترین چالشهای آنها ترغیب مردم به خرید اینترنتی مبلمان است. این مدل محصولات معمولا قیمت بالایی دارند و مشتری بدون اینکه از نزدیک آنها را دیده باشد باید چنین هزینهای پرداخت کند. با این حال استارتاپهای زیادی این ریسک را پذیرفتهاند و در زمینهی فروش مبلمان فعالیت میکنند؛ در ادامهی این مقالهی زومیت به معرفی بیشتر تعدادی از آنها میپردازیم.
۱- استارتاپ MAIDEN HOME

رویکرد: این استارتاپ در سال ۲۰۱۷ و در نیویورک بنیانگذاری شد و کاناپههای تولید شده در کالیفرنیای شمالی را با حذف هزینهی واسطهها، سود فروش و هزینهی انبار و فروشگاه، به صورت آنلاین به فروش میرساند. قیمت پایهی مبلمانهای این استارتاپ از ۱۹۷۵ دلار آغاز میشود.
مخاطبان: افرادی که حاضر هستند برای اجناس باکیفیت و بادوام هزینهی بیشتر پرداخت کنند.
بنیانگذار: ندی کاپور، بنیانگذار و مدیرعامل این استارتاپ در بخشهای توسعه و عملیات شرکتهای بزرگی مانند Birchbox و گوگل فعالیت میکرد. او بعد از دریافت سرمایهی اولیه به مبلغ ۵۰۰ هزار دلار، زمینهی کاری شرکت را تغییر داد و از همان روز اول سود خوبی داشت.
رشد: کاپور در حال حاضر همکاری خود را با طراحان داخلی آغاز کرد. او قصد دارد برنامهی شرکت را در سال ۲۰۱۹ گسترش دهد.
سنجش عملکرد: این برند شاید نتواند طرفداران سبک قدیمی مبلمان را راضی کند اما کیفیت محصولاتی که ارائه میدهد عالی است.
۲- استارتاپ BURROW

رویکرد: این استارتاپ که در سال ۲۰۱۶ و در نیویورک راهاندازی شده، با ارائهی یک مدل مبلمان ساده، روند خرید لوازم خانگی را راحتتر کرده است. اجزای مبلمان تولید شده در این استارتاپ به راحتی جدا و سرهم میشوند و خریداران میتوانند مبلمان مورد علاقهی خود را شخصیسازی کنند.
مخاطبان: افرادی که به تازگی مستقل شدهاند و با پرداخت ۸۴۵ دلار میتوانند صاحب مبلمان زیبا شوند.
بنیانگذار: کبیر چاپرا و استفان کول هر دو دانشجوی دانشگاه MBA بودند و در سری اول جذب سرمایه حدود ۱۴ میلیون دلار سرمایه جذب کردند.
رشد: فروشگاهی که این استارتاپ به تازگی در نیویورک راهاندازی کرده است، امکان دیدن و امتحان کردن انواع مبلمان را برای مشتریها فراهم میکند. این استارتاپ همچنین برای تأمین مبلمان با شرکتهای ارائه دهندهی فضای کار اشتراکی همکاری میکند.
سنجش عملکرد: رویکرد اولیهی استارتاپ خوب است اما گسترش کسبوکار و همکاری با طراحان داخلی شاید ایدهی چندان خوبی برای این استارتاپ نباشد.
۳- استارتاپ INTERIOR DEFINE

رویکرد: این استارتاپ در سال ۲۰۱۴ و در شیکاگو بنیانگذاری شد و به مشتریها کمک میکند مبلمان اتاق پذیرایی، غذاخوری و اتاق خواب خود را در اندازه و پارچههای مختلف شخصی سازی کنند. مبلمان این شرکت که قیمت آن از ۱۹۲۵ دلار شروع میشود، در چین ساخته شده و در عرض ۱۲ هفته به مشتری تحویل داده میشود.
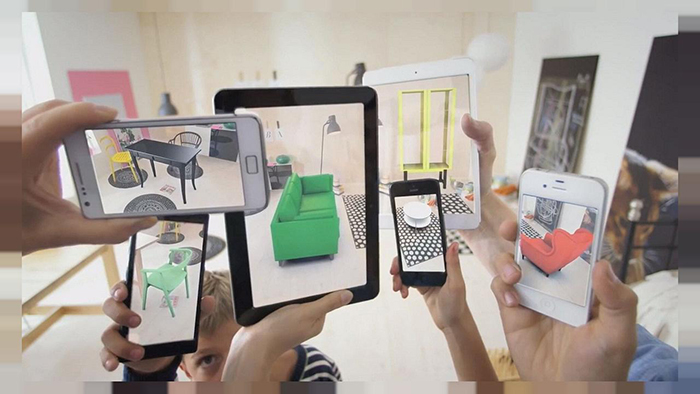
مخاطبان: طراحان داخلی هدف قرار گرفتهاند که با استفاده از اپلیکیشن واقعیت مجازی میتوانند طراحی مورد نظر خود را به صورت مجازی پیادهسازی کنند.
بنیانگذار: راب رویر، بنیانگذار و مدیرعامل این استارتاپ تا پیش از این، مدتی در شرکت Bonobos کار میکرد و جالب است بدانید مدیر عامل شرکت Bonobos، پانزده میلیون دلار روی استارتاپ Interior Define سرمایهگذاری کرده است.
رشد: این استارتاپ ۶ نمایشگاه در سراسر آمریکا دارد که مشتریها میتوانند از نزدیک متخصصان طراحی داخلی را ملاقات کنند. آنها همچنین با وبلاگهای Apartment Therapy و Everygirl نیز همکاری میکند.
سنجش عملکرد: تنوع زیاد پارچهها ممکن است مشتریها را گمراه کند.
۴- استارتاپ THE INSIDE

رویکرد: این استارتاپ در سال ۲۰۱۸ در نیویورک بنیانگذاری شد و مجموعهای از تخت و مبلمان را ارائه میدهد. مشتری میتواند با استفاده از تکنولوژی چاپ روی پارچهی این شرکت محصول مورد نظر را خودش طراحی کند.
مخاطبان: قیمت مبلمان این شرکت از ۲۹۹ دلار آغاز میشود و خریداران با بودجهی محدود مورد هدف قرار گرفتهاند.